こんにちは!イオです。
WordPressで人気のテーマ「Cocoon」!
なんといっても無料なのがありがたいですね。それに何種類もあるスキンから好きなものを選んでカスタマイズできるので、ブログ初心者にはオススメのテーマです!

好みにカスタマイズできるってワクワクする~♪
Cocoonのダウンロード
Cocoonの専用サイト
↓↓↓

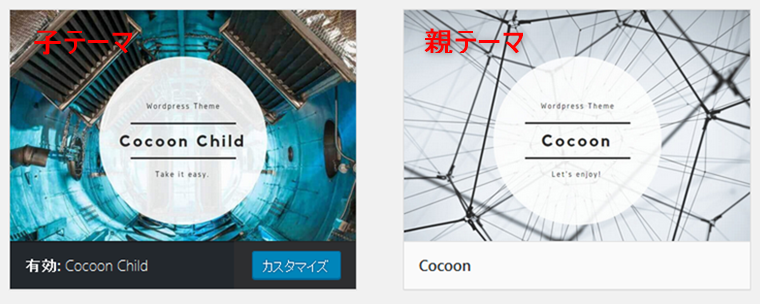
Cocoonには親テーマと子テーマがあります。まずは親テーマからダウンロード!

次に、子テーマをダウンロードします.

これでダウンロードは完了です!

初めてだと難しそうだけどダウンロードできると達成感ある!
Cocoonのインストール
ブログの管理画面にログインします。
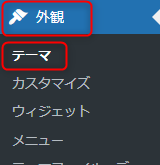
「外観」メニューのなかにある「テーマ」をクリックしてください。

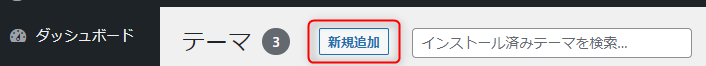
テーマの画面が表示されているでしょうか。そこにある「新規追加」をクリック。

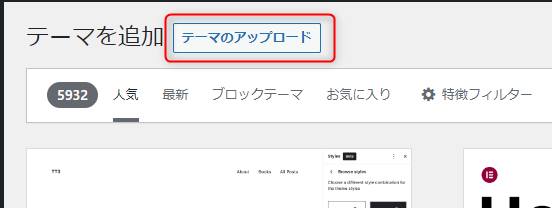
そうすると「テーマのアップロード」がでてくるので、そこをクリック!

ZIP形式のテーマファイルをアップロードするための画面が表示されます。
「ファイルを選択」をクリック。ファイルの中から「cocoon-child-master」と「cocoon-master」を選択します。


上記を選択してください。ファイルの選択が終わったら「今すぐインストール」をクリック。「インストールが完了されました」と表示されれば完了です!
管理画面の「外観」メニューのなかにある「テーマ」をクリックすると、「Cocoon」が追加されています。

親テーマのみインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。
https://wp-cocoon.com/theme-install/
ダウンロードとインストール完了お疲れさまでした☆

ファイルもダウンロードできたー^^
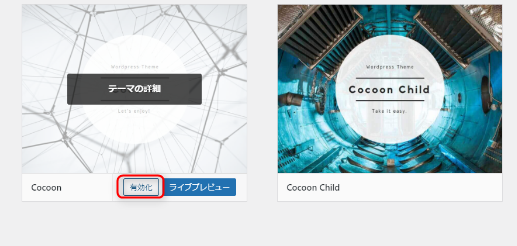
Cocoonを有効化する
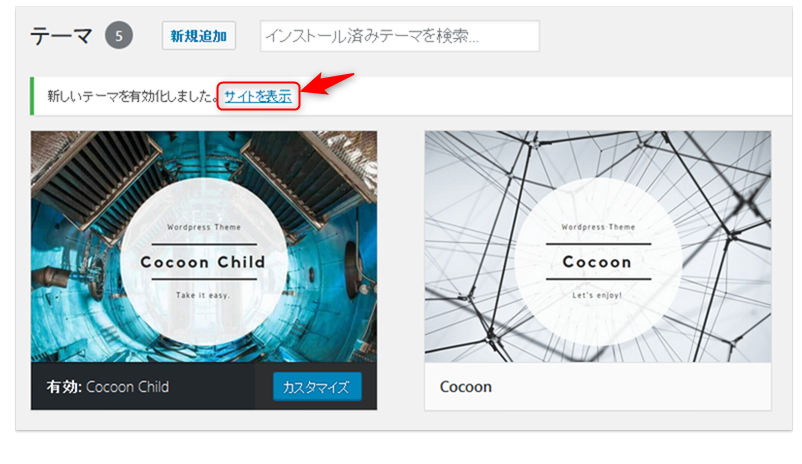
「外観」→「テーマ」Cocoonにマウスを合わせて「有効化」をクリックします。
すると、「Cocoon」が有効になり使えるようになります!

サイト表示を確認する
テーマが反映されているかどうかサイト表示して確認します。

この方法でも確認できます。管理画面の左上にあるサイト名にマウスをあわせると「サイト表示」の文字がでてきます。そこをクリックしてみましょう。
↓↓↓

これでサイトが表示されれば、無事「Cocoon」のインストール完了です!
シンプルでとても使いやすいテーマですね。

自分好みにカスタマイズして唯一無二のブログを作れそう!
お疲れさまでした!
この記事がみなさんのお役に立てれば幸いです。





コメント